分享一款是来做特殊站群的首页(简洁的单页文件)
好处:自动获取备案号+自动将备案信息填为网站标题,适合那些做站群又不开放首页的站长(省事省力,懂的自然懂)
下方是源码,直接复制去用即可
<!DOCTYPE html>
<html dir="ltr" id="bgimg">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title id="title">加载中...</title>
<link rel="stylesheet" type="text/css" href="//yuanxiapi.cn/apijs/引导页/main.css">
<link href="//cdn.staticfile.org/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"/>
<style>
body{ background:#ecedf0 url("https://yuanxiapi.cn/api/img/") fixed;background-repeat:no-repeat; background-size:100% 100%;}
#top_footer {
padding: 4px 10px 4px 10px;
background-color: #000;
background-color: rgba(0,0,0,0.9);
color: #858585;
position: fixed;
bottom: 0;
left: 0;
right: 0;
z-index: 12;
-webkit-transition: .2s linear;
-moz-transition: .2s linear;
-o-transition: .2s linear;
transition: .2s linear;}
#top_copyright {
display: block;
-webkit-transition: .2s linear;
-moz-transition: .2s linear;
-o-transition: .2s linear;
transition: .2s linear;
font-size: 10px;
letter-spacing: 1.5px;
text-align: center;}
</style>
</head>
<body>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<center><img src="https://www.yuanxiapi.cn/api/ipimg/"></center><br><br>
<div class="showcase-examples l-over l-center">
<center><a style="border-radius:10px;padding:7px 30px;border-style:solid;text-decoration:none; background:#858585;color:#fefefe;" href="/">主页</a>
<a style="border-radius:10px;padding:7px 30px;border-style:solid;text-decoration:none; background:#858585;color:#fefefe;" href="/404.php">再见</a></center>
</div>
<footer id="top_footer">
<span id="top_copyright">
<hr>
<center>工信部备案号:
<script>document.write('<script src="https://www.yuanxiapi.cn/api/qqbeian/?type=js&url='+window.location.host+'"><\/script>');
window.onload=function(){
if(icp["Orgnization"]!=''&&icp["Orgnization"]!=null&&icp["Orgnization"]!=undefined){
if(icp["natureName"]=='企业'){ document.getElementById("title").innerHTML =icp["Orgnization"]+' - 网站正在努力建设中';
}else{ document.getElementById("title").innerHTML ='个人主页-'+icp["Orgnization"]+'_努力建设中'; }
}else{ document.getElementById("title").innerHTML ='个人生活照片- 我的个人生活主页'; }
document.getElementById("ICPSerial").innerHTML=icp["ICPSerial"];
}</script>
<a target="_blank" href="http://beian.miit.gov.cn/#/Integrated/index"><span id='ICPSerial'>加载中</span></a></center>
</span>
</footer>
</body>
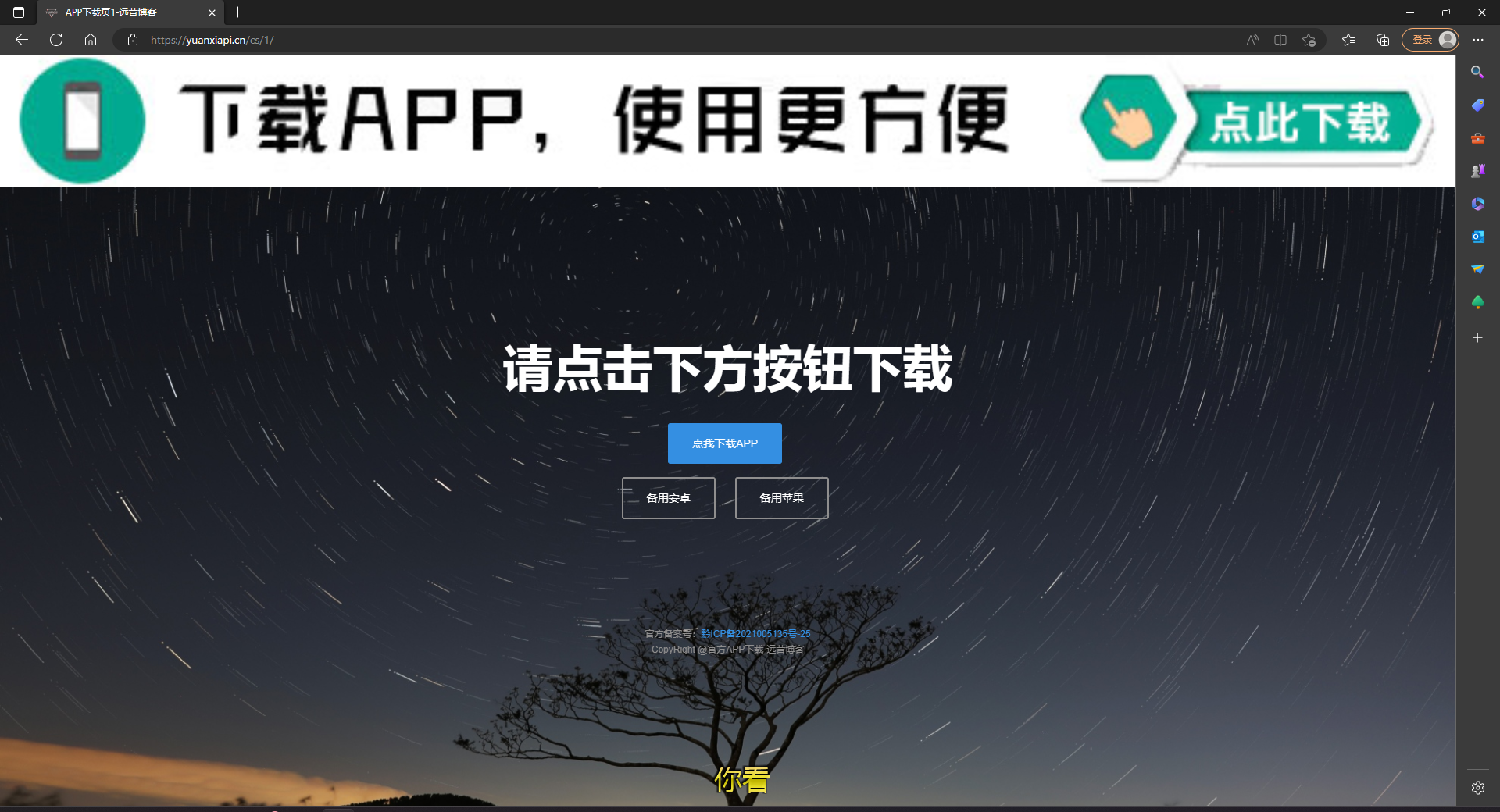
</html>效果图:









评论
发表评论: